Title : Getting Santa Tracker Into Shape
Link : Getting Santa Tracker Into Shape
Getting Santa Tracker Into Shape
Posted by Sam Stern, Developer Programs Engineer
Santa Tracker is a holiday tradition at Google. In addition to bringing seasonal joy to millions of users around the world, it's a yearly testing ground for the latest APIs and techniques in app development. That's why the full source of the app is released on Github every year.
In 2016, the Santa team challenged itself to introduce new content to the app while also making it smaller and more efficient than ever before. In this post, you can read about the road to a more slimmer, faster Santa Tracker.
APK Bloat
Santa Tracker has grown over the years to include the visual and audio assets for over a dozen games and interactive scenes. In 2015, the Santa Tracker APK size was 66.1 MB.
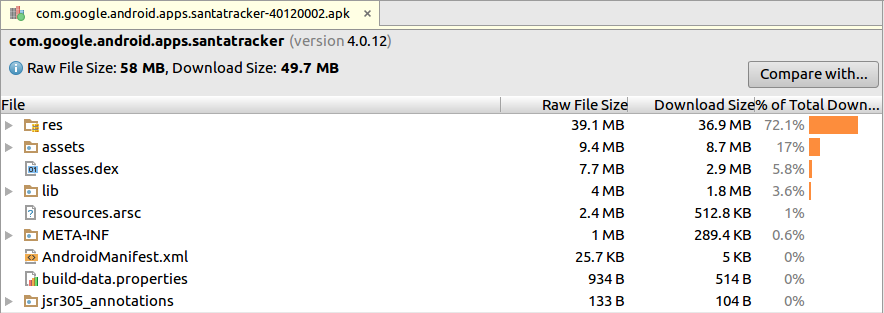
The Android Studio APK analyzer is a great tool to investigate what made the 2015 app so large.

First, while the APK size is 66.1 MB, we see that the download size is 59.5MB! The majority of that size is in the resources folder, but assets and native libraries contribute a sizable piece.
The 2016 app contains everything that was in the 2015 app while adding four completely new games. At first, we assumed that making the app smaller while adding all of that would be impossible, but (spoiler alert!) here are the final results for 2016:

The download size for the app is now nearly 10MB smaller despite the addition of four new games and a visual refresh. The rest of this section will explore how we got there.
Multiple APK Support on Google Play with APK Splits
The 2015 app added the "Snowdown" game by Google's Fun Propulsion Labs team. This game is written in C++, so it's included in Santa Tracker as a native library. The team gave us compiled libraries for armv5, armv7, and x86 architectures. Each version was about 3.5MB, which adds up to the 10.5MB you see in the lib entry for the 2015 APK.
Since each device is only using one of these architectures, two thirds of the native libraries could be removed to save space - the tradeoff here is that we’ll publish multiple APKs. The Android gradle build system has native support for building an APK for each architecture (ABI) with only a few lines of configuration in the app's build.gradle file:
ext.abiList = ['armeabi', 'armeabi-v7a', 'x86'] android { // ... splits { abi { // Enable ABI splits enable true // Include the three architectures that we support for snowdown reset() include(*abiList) // Also build a "universal" APK that will run on any device universalApk true } } } |
Once splits are enabled, each split needs to be given a unique version code so that they can co-exist in the Play Store:
// Generate unique versionCodes for each APK variant: ZXYYSSSSS // Z is the Major version number // X is the Minor version number // YY is the Patch version number // SSSS is information about the split (default to 0000) // Any new variations get added to the front import com.android.build.OutputFile; android.applicationVariants.all { variant -> variant.outputs.each { output -> // Shift abi over by 8 digits def abiFilter = output.getFilter(OutputFile.ABI) int abiVersionCode = (abiList.indexOf(abiFilter) + 1) // Merge all version codes output.versionCodeOverride = variant.mergedFlavor.versionCode + abiVersionCode } } |
In the most recent version of Santa Tracker, we published versions for armv5, armv7, and x86 respectively. With this change in place, 10.5MB of native libraries was reduced to about 4MB per variant without losing any functionality.
Optimize Images
The majority of the Santa Tracker APK is image resources. Each game has hundreds of images, and each image comes in multiple sizes for different screen densities. Almost all of these images are PNGs, so in past years we ran PNGCrush on all of the files and figured our job was done. We learned in 2016 that there have been advancements in lossless PNG compression, and Google's zopfli tool is currently the state of the art.
By running zopflipng on all PNG assets we losslessly reduced the size of most images by 10% and some by as much as 30%. This resulted in almost a 5MB size reduction across the app without sacrificing any quality. For instance this image of Santa was losslessly reduced from 10KB to only 7KB. Don't bother trying to spot the differences, there are none!
Before (10.2KB) | After (7.4KB) |
 |  |
Unused Resources
When working on Santa Tracker engineers are constantly refactoring the app, adding and removing pieces of logic and UI from previous years. While code review and linting help to find unused code, unused resources are much more likely to slip by unnoticed. Plus there is no ProGuard for resources, so we can't be saved by our toolchain and unused images and other resources often sneak into the app.
Android Studio can help to find resources that are not being used and are therefore bloating the APK. By clicking Analyze > Run Inspection by Name > Unused Resources Android Studio will identify resources that are not used by any known codepaths. It's important to first eliminate all unused code, as resources that are "used" by dead code will not be detected as unused.
After a few cycles of analysis with Android Studio's helpful tools, we were able to find dozens of unused files and eliminate a few more MB of resources from the app.
Memory Usage
Santa Tracker is popular all around the world and has users on thousands of unique Android devices. Many of these devices are a few years old and have 512MB RAM or less, so we have historically run into OutOfMemoryErrors in our games.
While the optimizations above made our PNGs smaller on disk, when loaded into a Bitmap their memory footprint is unchanged. Since each game in Santa Tracker loads dozens of images, we quickly get into dangerous memory territory.
In 2015 six of our top ten crashes were memory related. Due to the optimizations below (and others) we moved memory crashes out of the top ten altogether.
Image Loading Backoff
When initializing a game in Santa Tracker we often load all of the Bitmaps needed for the first scene into memory so that the game can run smoothly. The naive approach looks like this:
private LruCache<Integer, Drawable> mMemoryCache; private BitmapFactory.Options mOptions; public void init() { // Initialize the cache mMemoryCache = new LruCache<Integer, Drawable>(240); // Start with no Bitmap sampling mOptions = new BitmapFactory.Options(); mOptions.inSampleSize = 1; } public void loadBitmap(@DrawableRes int id) { // Load bitmap Bitmap bmp = BitmapFactory.decodeResource(getResources(), id, mOptions); BitmapDrawable bitmapDrawable = new BitmapDrawable(getResources(), bmp); // Add to cache mMemoryCache.put(id, bitmapDrawable); } |
However the decodeResource function will throw an OutOfMemoryError if we don't have enough RAM to load the Bitmap into memory. To combat this, we catch these errors and then try to reload all of the images with a higher sampling ratio (scaling by a factor of 2 each time):
private static final int MAX_DOWNSAMPLING_ATTEMPTS = 3; private int mDownsamplingAttempts = 0; private Bitmap tryLoadBitmap(@DrawableRes int id) throws Exception { try { return BitmapFactory.decodeResource(getResources(), id, mOptions); } catch (OutOfMemoryError oom) { if (mDownSamplingAttempts < MAX_DOWNSAMPLING_ATTEMPTS) { // Increase our sampling by a factor of 2 mOptions.inSampleSize *= 2; mDownSamplingAttempts++; } } throw new Exception("Failed to load resource ID: " + resourceId); } |
With this technique low-memory devices will now see more pixelated graphics, but by making this tradeoff we almost completely eliminated memory errors from Bitmap loading.
Transparent Pixels
As mentioned above, an image's size on disk is not a good indicator of how much memory it will use. One glaring example is images with large transparent regions. PNG can compress these regions to near-zero disk size but each transparent pixel still demands the same RAM.
For example in the "Dasher Dancer" game, animations were represented by a series of 1280x720 PNG frames. Many of these frames were dominated by transparency as the animated object left the screen. We wrote a script to trim all of the transparent space away and record an "offset" for displaying each frame so that it would still appear to be 1280x720 overall. In one test this reduced runtime RAM usage of the game by 60MB! And now that we were not wasting memory on transparent pixels, we needed less downscaling and could use higher-resolution images on low-memory devices.
Additional Explorations
In addition to the major optimizations described above, we explored a few other avenues for making the app smaller and faster with varying degrees of success.
Splash Screens
The 2015 app moved to a Material Design aesthetic where games were launched from a central list of 'cards'. We noticed that half of the games would cause the card 'ripple' effect to be janky on launch, but we couldn't find the root cause and were unable to fix the issue.
When work on the 2016 version of the app we were determined to fix the game jank launch. After hours of investigation, we realized it was only the games fixed to the landscape orientation that caused jank when launched. The dropped frames were due to the forced orientation change. To create a smooth user experience, we introduced splash screens in between the launcher Activity and game Activities. The splash screen would detect the current device orientation and the orientation needed to play the game being loaded and rotate itself at runtime to match. This immediately removed any noticeable jank from game launches and made the whole app feel smoother.
SVG
When we originally took on the task of reducing the size of our resources, using SVG images seemed like an obvious optimization. Vector images are dramatically smaller and only need to be included once to support multiple densities. Due to the 'flat' aesthetic in Santa Tracker, we were even able to convert many of our PNGs to tiny SVGs without much quality loss. However loading these SVGs was completely impractical on slower devices, where they would be tens or hundreds of times slower than a PNG depending on the path complexity.
In the end we decided to follow the recommendation limiting vector image sizes at 200x200 dp and only used SVG for small icons in the app rather than large graphics or game assets.
Conclusions
When we started building Santa Tracker 2016 we were faced with a daunting problem: how can we make the app smaller and faster while adding exciting new content? The optimizations above were discovered by constantly challenging each other to do more with less and considering resource constraints with every change we made. In the end we were able to incrementally make the Santa Tracker app as healthy as it has ever been ... our next job will be helping Mr. Claus work off all that extra cookie weight.
Thus articles Getting Santa Tracker Into Shape
Until here the article Getting Santa Tracker Into Shape this time, hopefully can benefit for you all. Okay, see you in another post.
You are now reading Getting Santa Tracker Into Shape With the link address https://weekendrevolutionaries.blogspot.com/2017/03/getting-santa-tracker-into-shape.html




0 comments